
关注我们
-
 手机:18080872552
手机:18080872552 -
 Q Q:785461072
Q Q:785461072 -
 公司:成都智汇蚁品牌策划有限公司
公司:成都智汇蚁品牌策划有限公司 -
 邮箱:785461072@qq.com
邮箱:785461072@qq.com -
 地址:成都市青羊区融城云熙1栋1楼8-9号
地址:成都市青羊区融城云熙1栋1楼8-9号
成都智汇蚁品牌策划有限公司成立于2017年6月,公司集广告设计、平面设计、VI设计、包装设计、网站设计、会展设计、企业形象策划为一体的综合性广告设计互联网模式下的创业型公司。
有不少人问我,在我的作品中如何和色彩打交道,是否可以一起做个演练介绍。我将尽我所能来解释我通常工作中利用颜色分级的一些工具和小技巧,其中一些可能对你有帮助,有些可能没什么用——当然,全都免费。
我曾经在传统纸媒工作,为了使图片与文章内容保持一致性,我们必须从很多图片中选取一组照片再用到该文章里,为此我们需要做一个相当大的负载的颜色分级的主场景——这是设计图像中很大的一个障碍。通常,这意味着夸大一个场景的色调去适配一个特定的编辑基调。有些时候,它意味着重新渲染全部场景。
图片来源:Joshua Earle
我们的作品如何传达,色彩事关重大。正确的基调可以通过氛围营造创造特定的情感层次,反之,色彩错配则会产生与叙事的冲突和不和谐。成功作品的产生关键在于正确搭配色彩。通过它,我们可以积极暗示,引导,甚至激发我们的受众欣赏作品。
让我们看看一个例子,基于同一对象不同颜色带来的影响:

来点水果姐的音乐?
尽管这两个录音机是一样的插图,左边的插图并不能让人抓到到特定的时代气息。颜色简单直白,在调子上也多为灰色的元素,是纯粹的灰度模式,比较起来,右边的插图中,我们应用了颜色分级,使人内心能够感受到复古的基调。
这就是作品中色彩的作用。
接下来,我们将根据这个指南简单介绍一些我的个人经验,也许会在帮助你构建符合自己需求的调色板上有所帮助。这些当然不能解决你的所有问题,但会是个不错的开始。
我通常在Illustrator里构建调色板,在这个阶段,我不会太关注这些色彩有多完美,我更感兴趣的是色彩未来的走向,比方说我需要使用橙色,蓝色,黑色,我就随意抓取以前使用过的同种颜色,因为我会在后期制作中完善这个调色板。因此,在这个节点上,大可天马行空,别考虑什么可行性的问题。这些颜色甚至可以直接来自Illustrator默认的色板。这够疯狂的吧?
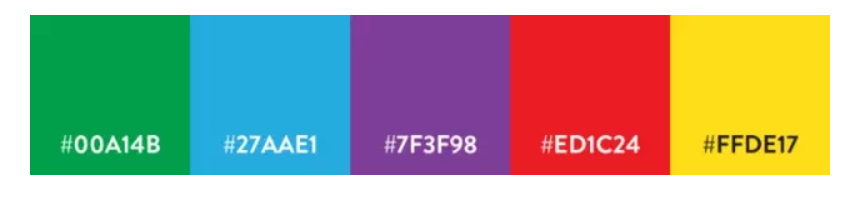
对于这个示例,我们将直接使用Illustrator默认的色板,仅仅是展示如何运用色彩分级修改这些颜色。

认识一下来自Adobe Illustrator新朋友
我们将设定一个说明性的例子,以便我们在具体环境下来看这些颜色,在右侧这个图示里,我们拿出5种颜色各一个在例子中作为参考。
 一幅简单抽象的山景
一幅简单抽象的山景
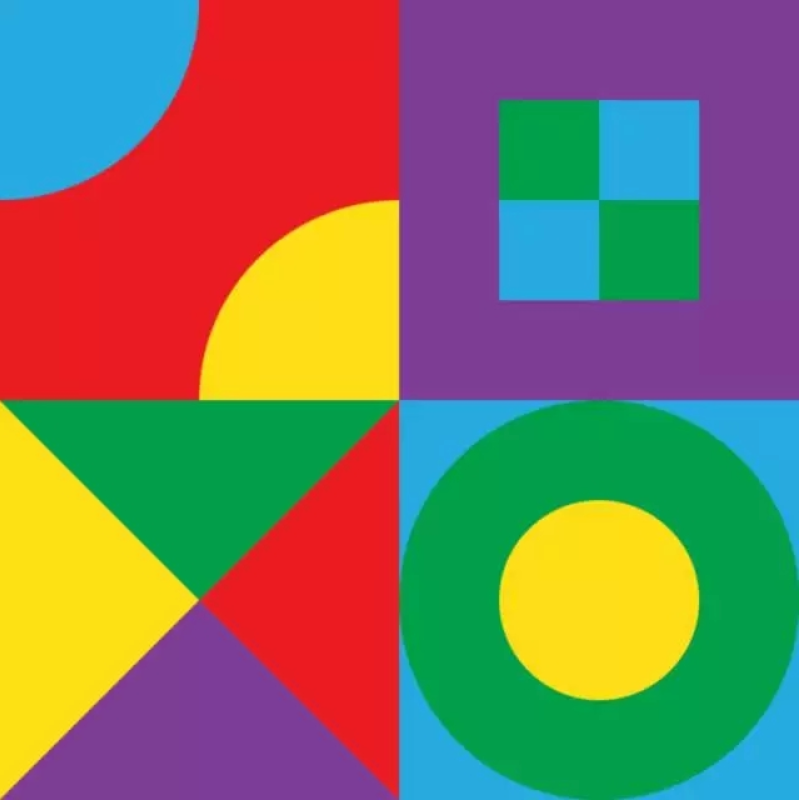
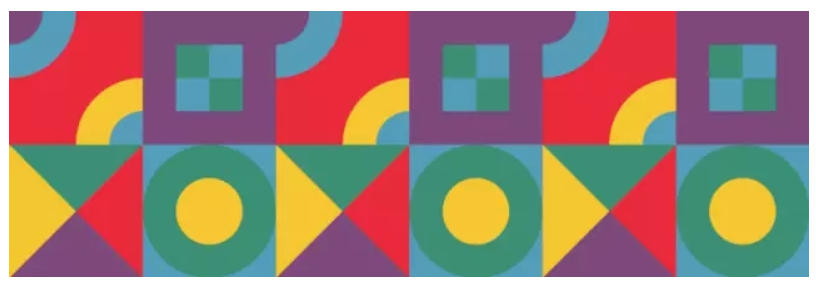
如果这时候你并没有使用一个插图做这样的工作,它可能也有助于你用这些颜色来设定一个“游乐场”。对我来说,观察色彩之间的相互作用是有效的工作模式。当在工作中去构建一个插图,你要试图让颜色之间相互组合、搭配看起来达到最佳效果。下面例子中我列举了几种颜色的组合示例。
 这大作暂时拿不出手啦,不好意思啦大家
这大作暂时拿不出手啦,不好意思啦大家
现在,我们手头准备好了下面例子中用到的一些颜色,以及使用这些颜色的场景,把这些放进Photoshop的环境中,开始分级调色,使之看起来有趣,或者说看起来顺眼些。
使用Photoshop的调整层工作
欢迎再次来到图形王国!现在我们已经有了工作文件,让我们开始进入图形处理的精彩世界!
为了有效的实现颜色分级,我们会用到如下三个工具:
曲线:一个可调整的图,控制图像的色调范围。
色阶:一个可调整的图,通过调整图像阴影、中间调、高光的强度级别,纠正一个图像的色调范围和色彩平衡。
可选颜色:通道混合直接影响指定的颜色。
Photoshop中颜色分级工具,绝对不止于这三种,但是他们是我使用比较频繁的。
我们进入调整层,通过进入菜单“层”>”新调整层“>选择添加的调整层类型。
在我们这个例子中,首先开始使用曲线。

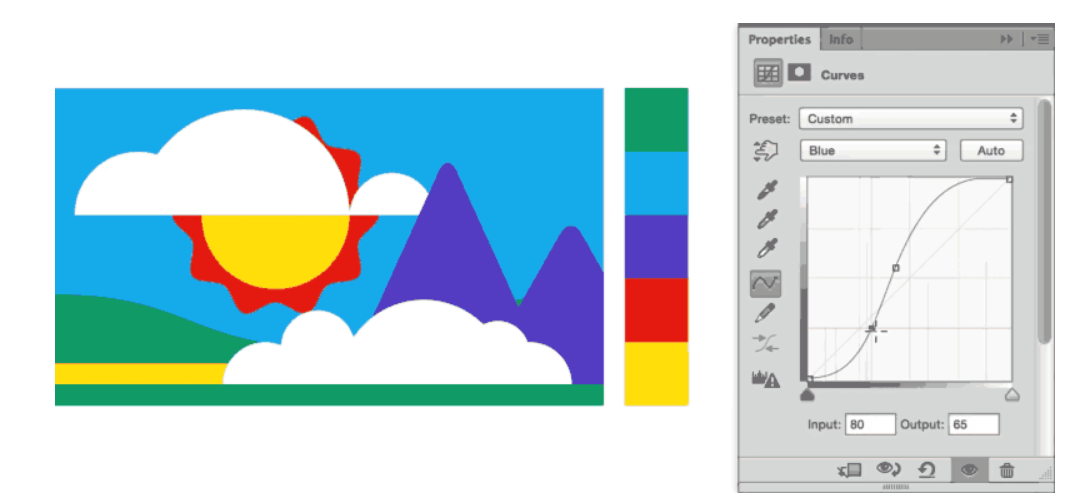
调整图层:曲线
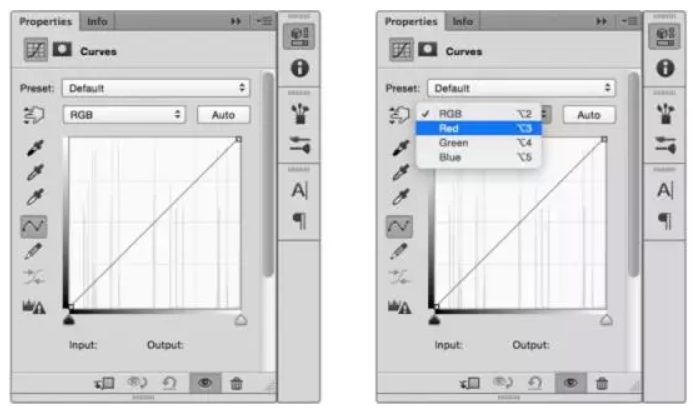
在上图中你会看见曲线的属性控制面板。本文意不在于对曲线工具的功能作全面解析,在这个示例中,我们主要会用到通道选择器(当前显示为“RGB”)以及从左下象限延伸到右上象限的曲线图。
于在当前图像中的画布是RGB模式的,首先我们会用到RGB通道。先选中红色通道以进行操作。要开始对图像进行颜色分级,我们得同那个萌萌的曲线图进行一些互动。
曲线图这样来读:左下方区域代表图像中跟这个通道相关的阴影,而右上方区域代表该通道的高光。在曲线图上进行的每次点击会创建一个锚点,直接拖曳这些锚点可以对它们进行操纵。
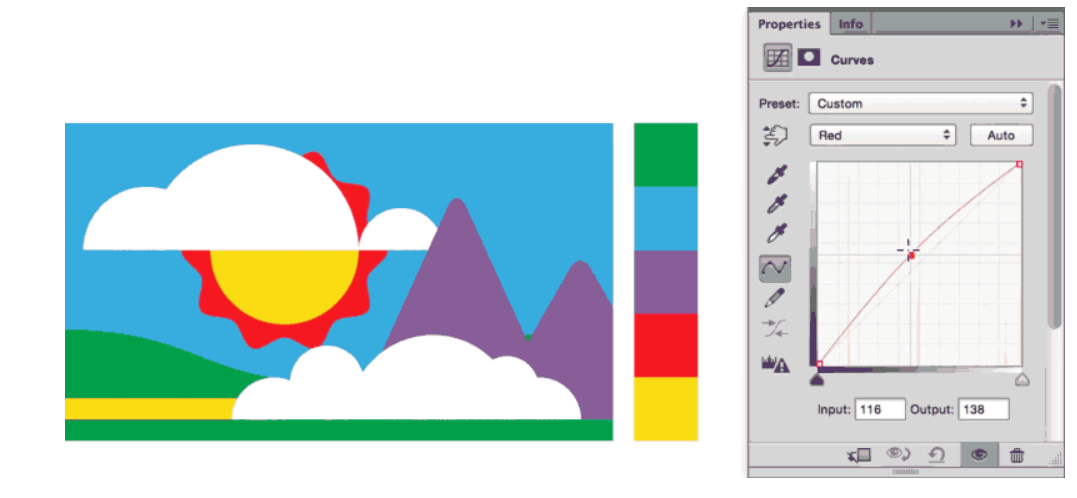
 扭呀扭,扭那条线
扭呀扭,扭那条线
在上面的示例中只用到了红色通道,但久而久之我们会三个通道都想用。我个人的最爱是蓝色通道,因为它能用各种浓重的紫色和蓝色把调子冷却下来,同时也能在高光部分引入各种和煦、温暖的黄色。

欢脱地犯些小错
关于曲线工具,我能给你的最好建议之一是鼓励你多去耍耍这些操纵装置。据我所知,锚点的设置数量是没有上限的。脑洞大开,尽情点击吧。
○小贴士:若你不想要玩得太野, 试试在曲线图中设置单个锚点,然后在它的任意一侧设置其他锚点,这样你就可以对高光和阴影分别进行操作,而不会影响到整个图像。

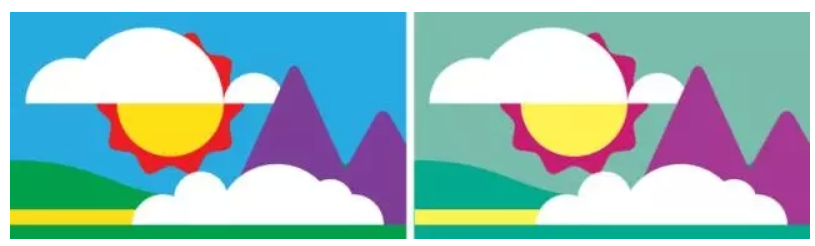
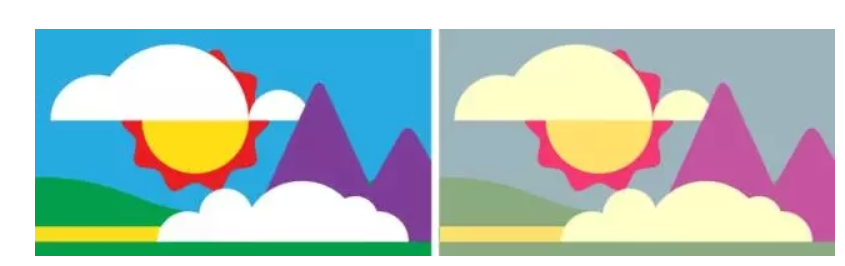
上图左:默认调色板下的原始图像。上图右:经过曲线调整图层进行颜色分级后的同一图像
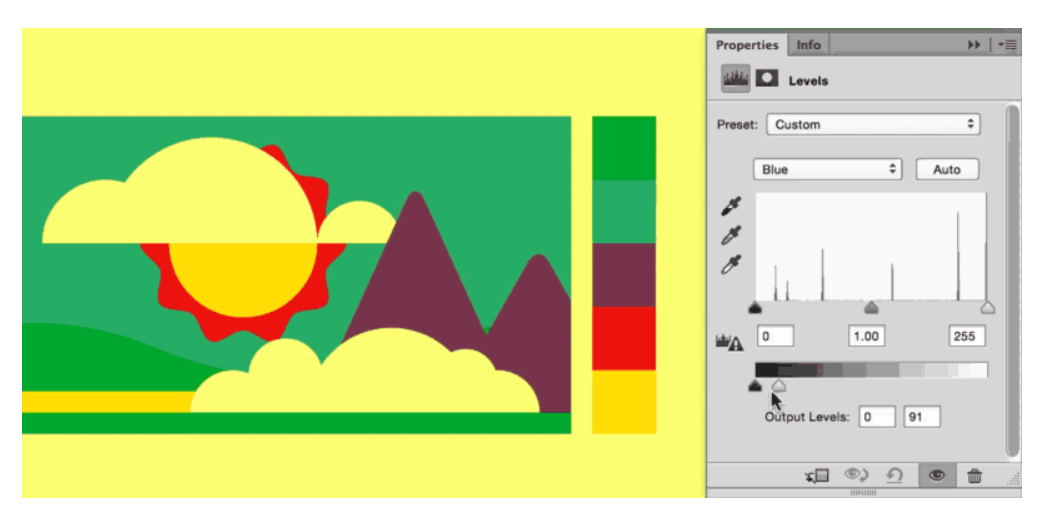
色阶跟曲线的工作原理十分相似,我们同样是对一副图像的色调进行操作。然而,我们使用的不是曲线图,而是滑块来影响图像的阴影、中间调、高光的色调范围。

粉色的圆圈圈出了我们今天要用到的两个滑块,它们从左至右影响阴影和高光的输出。同样,色阶工具能做的不止这些,此处只是给出一些入门要点。
与前文类似,我们要再次调出RGB颜色通道,对它们进行分别调节。此处有几点需要注意:我们将要影响一副图像的阴影和高光——最黑的,以及最白的地方。这么做会影响暗色调和亮色调的“真值”,意味着我们的各种黑色将不再是完全的黑色,各种白色将不再是真正的白色。
举个例子,假如在蓝色通道下将阴影滑块(黑色那个)向右拖曳,一定量的蓝色将被引入黑色,以及任何色值中含有一点儿黑色的部分。基本上除了那些纯白的部分,整个图像将被蓝色饱和,这些泛滥的蓝色将会使图像中最暗的部分更暗无比。

相反,将高光滑块(灰色那个)向左拖曳会引入它的补色,在这个例子中是黄色。这些黄色将被引入白色,以及任何色值中含有一点儿白色的部分,也就是说除了纯黑之外的一切。

小贴士:对色阶进行调整将会改变你的图像的对比度,因此为了保持让你满意的设置,你也许需要对亮度和对比度做一些小改动。

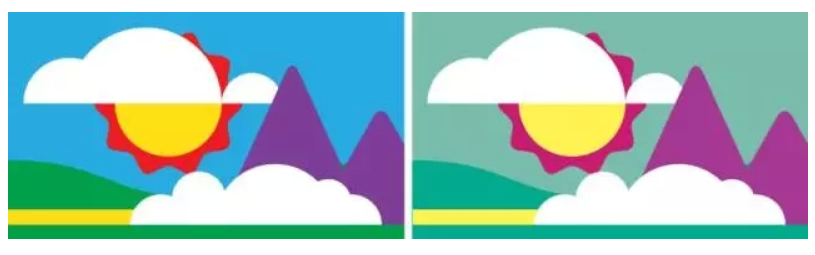
上图左:默认调色盘下的原始图像。上图右:用色阶调整图层进行颜色分级后的同一副图像。
调整图层:色阶
这是整个演练中最困难的步骤,它更多地是关于对你用到过的颜色进行微调。
尽管曲线和图层能为你的调色盘创造奇迹,你仍可能碰上这种情况:不管怎么摆弄这些参数,某一种颜色可能就是让人感到过于跳脱,或者过于死气沉沉,在画面中违和。
还记得当时我们为了在小黑屋里测试各种颜色而创建的图案吗?让我们用经过曲线和图层修正过的颜色再来试试它:

诶呦,不错喔,红色
似乎挺和谐,但那一抹红色看着太亮骚了。要是咱能单独校正红色就好了,对不?来吧,朋友,今儿你撞大运。
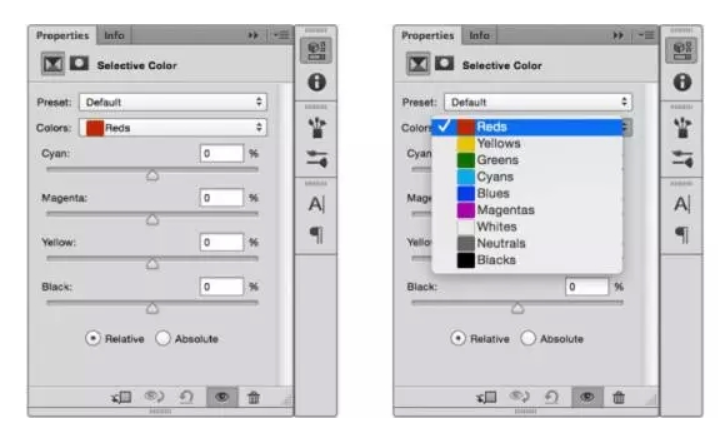
在这种时候,可选颜色正是你心心念念要找的工具。有了它,我们就能选定大分类下的某一种颜色,在图像中进行单独操作。

在颜色下拉菜单中,你可以选定想要调节的那一个特定的颜色,使用CMYK百分比来从你选中的颜色引入或移除指定色值。

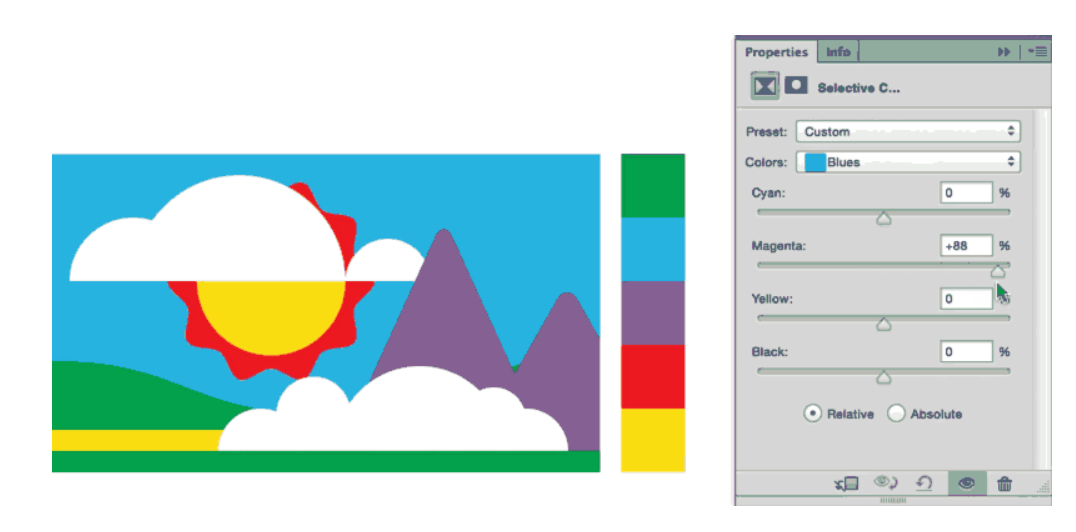
在这个例子中,我们对蓝色值进行操作
来到可选颜色这一步的时候,你得要开始信任自己的直觉和双眼去追寻图像的内聚力。在很多情况下,这种微调正如些许粘合剂,将你的色盘更加自洽而精确地熔为一体。对它善加使用吧。
暂时只能帮你到这了
我是说,仅就这篇文章而言,真的。因为仍有很多有价值的东西没有谈到,而且坦率讲,这篇文章已经比我预期的要长不少了。希望它的内容能为你建立和谐的色盘帮得上一点忙。
如果毫无帮助,那么真抱歉我扯了这么长一篇。
你可以去读个百来篇关于调色的教程,这这这对于谁谁谁管用,那那那对于某某某不管用。但真相是什么也取代不了你亲自操作的过程:打开自己喜欢的软件,戳戳逛逛,亲手尝试各种处理色彩相关的技术。
头一次尝试并非总能成功,因此要坚持下去!别忘了你可以把调整图层叠来叠去,层层叠加。如果第一个曲线图层并没有达到你的预期,试试在它上面新建一层。在若干实验之后可以生成的某些颜色组合会让你大吃一惊的。
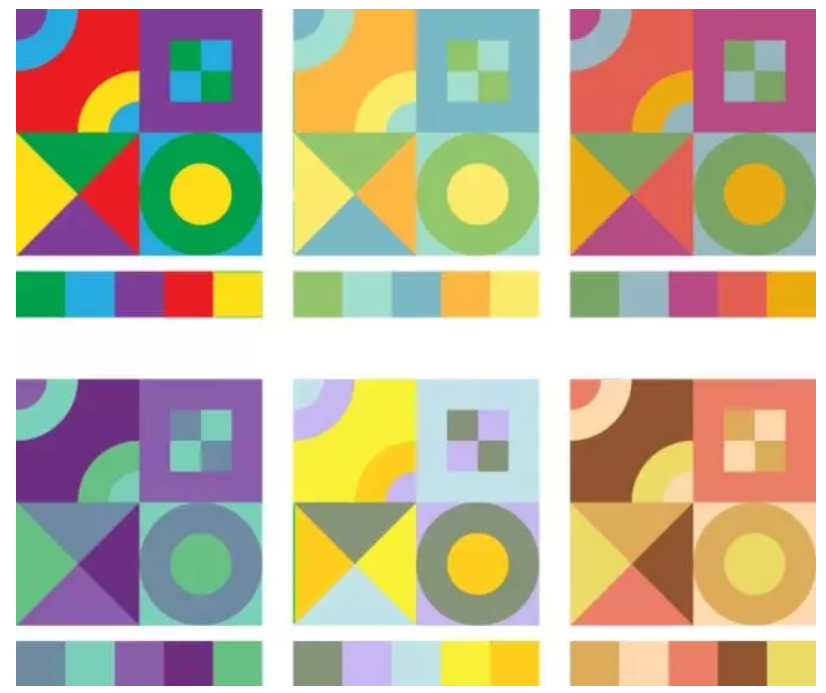
我收集了一些图片陈列在下方,它们都是对我们在本文开端时建立的原始默认色盘只使用曲线,色阶和可选颜色这些调整图层进行操作所得到的结果。
 色彩 | 目之所及
色彩 | 目之所及
一切奥妙都在于实验。去对你的色盘进行压力测试吧。去在它们上方写文本,使用它们建场景。在各种背景上,以不同的介质测试它们,去注意元素在不同尺度的阅读效果。可做的事很多,还有许多新鲜有趣的色盘等你去发现。
所以快行动起来,在这个基础上开始,亲手做点东西出来惊呆你自己吧。

关注我们





成都智汇蚁品牌策划有限公司成立于2017年6月,公司集广告设计、平面设计、VI设计、包装设计、网站设计、会展设计、企业形象策划为一体的综合性广告设计互联网模式下的创业型公司。
